
インスタグラムの9分割画像を作成して欲しいという依頼があり対応しました。
「インスタグラムのプロフィール画面をおしゃれなグリッド投稿で飾りたい!」
「タイムラインで目を引く、最適な4:5比率の縦長画像を投稿したいけど、毎回の手作業が大変…」
これまでのインスタグラムの画像は正方形のピクセルで、トップ画面も正方形画像でしたので、正方形画像を単純に9分割して作成していれば簡単に分割できていました。
しかし、2025年のアップデートからは通常の投稿が、4:5の縦長比率が標準になっているようです。
さらにトップページの表示では、プロフィールのサムネイル表示は3:4(縦長)での表示になるので、単純に4:5のサイズでグリッド画像を作成しても、プロフィールのサムネイルに並んだ時に、綺麗に繋がらない問題が出てしまいます。
色々と調べたのですが、以下のサイズで画像を作成すると、綺麗なグリッド画像が作成できました。

解決方法
9分割したい画像を3036×4050ピクセルで作成します。
その画像を、1012×1350のサイズで9つに切り分けます。
それぞれの画像の左右に34ピクセルずつのマージンを入れて、1080×1350のサイズに修正します。
作成した画像を一番右下の①番から順番に一列ずつ投稿していくとグリッドでの投稿が出来るようになります。

手で9つも画像を作成するのは大変…。ということで、自動化してみました。
インスタグラムの縦長投稿(4:5比率)に最適化された9分割画像を、指定のサイズ(1枚あたり1080×1350ピクセル、左右マージン各34ピクセル込み)で自動生成するPythonプログラムを、そのアルゴリズムや使い方とともに、ソースコードも公開します。
ソースコードはPythonで、Google Colaboratory(Colab)で動作確認しています。
汎用性は低めで、特定サイズの画像を入れる必要があります。
「インスタ9分割画像プログラム」のご紹介
今回ご紹介するPythonプログラムの概要仕様です。
- 入力: 1枚の大きな画像(推奨サイズ:3036×4050ピクセル)
- 出力: 9枚の小さな画像(各1080×1350ピクセル)
- 各画像は、インスタグラムの縦長投稿に最適な4:5のアスペクト比です。
- 各画像のコンテンツ部分は1012×1350ピクセルで、その左右に34ピクセルずつのマージンが自動で追加されます。
- 形式: 元画像の形式を継承しやすいですが、出力はPNG形式を推奨(背景透過マージンにも対応)。
主な特徴
- 高精度な画像処理: Pythonの強力な画像処理ライブラリ「Pillow (PIL Fork)」を使用し、ピクセル単位での正確な分割とマージン追加を実現します。
- 作業時間の大幅短縮: 面倒な手作業から解放され、数秒で9枚の画像が完成します。
- Google Colaboratoryですぐに使える: プログラミング環境の構築が不要なGoogle Colab上で簡単に実行でき、生成された画像はzipファイルでまとめてダウンロード可能です。
- ソースコード公開による透明性とカスタマイズ性: 本記事で全ソースコードを公開。処理内容を理解しやすく、必要に応じてご自身でカスタマイズすることも可能です(もちろん、カスタマイズのご相談も承ります!)。
ツールの心臓部!「9分割&マージン追加」アルゴリズム紹介
このプログラムの流れを紹介します。
- 入力画像の準備と読み込み:
- まず、元となる大きな画像(3036×4050ピクセル)をプログラムに読み込みます。マージン部分が決め打ちになりますので、元画像のサイズは上記ピッタリで作成してください。
- 分割ピースの「コンテンツ部分」のサイズ計算:
- 元画像を3行×3列のグリッドで9分割した際、マージンを除いた「コンテンツ(実際に表示される絵柄の部分)」の1ピースあたりのサイズを計算します。
- 幅: 3036px / 3 = 1012px
- 高さ: 4050px / 3 = 1350px
- つまり、各分割画像の主要な中身は1012×1350ピクセルとなります。
- 9枚の画像を順次生成(ループ処理):
- 9つの各ピースに対して、以下の処理を繰り返します。
- a. 元画像からのコンテンツ切り出し:
- 計算されたコンテンツサイズ(1012×1350px)に基づき、元画像から対応する部分を正確に切り出します。
- b. 出力用キャンバスの作成:
- 最終的な出力画像のサイズ(1080×1350px)で、新しい真っ白な(または指定した背景色の)画像キャンバスを作成します。
- c. マージンを考慮したコンテンツの配置:
- 切り出したコンテンツ部分(1012×1350px)を、新しいキャンバス(1080×1350px)の中央に配置します。具体的には、左右にそれぞれ34ピクセルのマージンができるように、X座標を34ピクセルずらして貼り付けます((1080 - 1012) / 2 = 34)。Y座標は上下マージンがないため0です。
- d. 画像の保存:
- 完成した1080×1350ピクセルの画像を、連番のファイル名(例: image_01.png)で保存します。
- a. 元画像からのコンテンツ切り出し:
- 9つの各ピースに対して、以下の処理を繰り返します。
- 出力ファイルの圧縮 (オプション):
- 生成された9枚の画像を指定されたフォルダに保存した後、そのフォルダ全体を一つのzipファイルに圧縮します。これにより、ダウンロードが容易になります。
この一連の処理を自動で行うことで、手作業では時間のかかる作業を効率化しています。
【コピペでOK】Pythonソースコードと使い方ガイド (Google Colab編)
それでは、実際のPythonソースコードと、Google Colaboratoryを使った実行方法をご紹介します。
準備するもの
- 元画像1枚: サイズは3036×4050ピクセルのものを準備してください。これ以外のサイズの場合、意図した通りに分割・マージン設定されない可能性があります。
ソースコード
from PIL import Image
import os
import shutil # zip圧縮のために追加
# --- 設定項目 ---
SOURCE_IMAGE_PATH = "./9bunkatu.png" # Colabにアップロードした元画像のパスに書き換えてください
OUTPUT_DIR = "/content/output_instagram_images" # 出力画像を保存するフォルダ名
SOURCE_IMAGE_WIDTH = 3036
SOURCE_IMAGE_HEIGHT = 4050
GRID_ROWS = 3 # 縦の分割数
GRID_COLS = 3 # 横の分割数
OUTPUT_IMAGE_WIDTH = 1080
OUTPUT_IMAGE_HEIGHT = 1350
MARGIN_HORIZONTAL = 34 # 左右の各マージン
BACKGROUND_COLOR_RGB = (255, 255, 255) # マージン部分の背景色 (白)
# --- 設定項目ここまで ---
def split_image_for_instagram():
"""
画像をインスタグラム用に9分割し、指定されたサイズとマージンで出力し、
最後にその出力フォルダをzipファイルに圧縮する関数。
"""
# 出力ディレクトリが存在しない場合は作成
if not os.path.exists(OUTPUT_DIR):
os.makedirs(OUTPUT_DIR)
print(f"出力ディレクトリ '{OUTPUT_DIR}' を作成しました。")
else:
# 既存のファイルがあれば一旦クリアする(任意)
print(f"既存の出力ディレクトリ '{OUTPUT_DIR}' をクリアします。")
for f in os.listdir(OUTPUT_DIR):
os.remove(os.path.join(OUTPUT_DIR, f))
try:
# 元画像の読み込み
source_img = Image.open(SOURCE_IMAGE_PATH)
except FileNotFoundError:
print(f"エラー: 元画像 '{SOURCE_IMAGE_PATH}' が見つかりません。")
print("Colabに画像をアップロードし、SOURCE_IMAGE_PATHを正しいパスに設定してください。")
print("(例: Colabのファイルブラウザで画像を右クリックし「パスをコピー」して貼り付け)")
return
except Exception as e:
print(f"エラー: 画像の読み込み中に問題が発生しました: {e}")
return
if source_img.width != SOURCE_IMAGE_WIDTH or source_img.height != SOURCE_IMAGE_HEIGHT:
print(f"警告: 入力画像のサイズ ({source_img.width}x{source_img.height}) が、"
f"期待されるサイズ ({SOURCE_IMAGE_WIDTH}x{SOURCE_IMAGE_HEIGHT}) と異なります。")
print("処理は続行されますが、結果が意図しないものになる可能性があります。")
content_piece_width = SOURCE_IMAGE_WIDTH // GRID_COLS
content_piece_height = SOURCE_IMAGE_HEIGHT // GRID_ROWS
if content_piece_width != 1012 or content_piece_height != 1350:
print(f"警告: 計算されたコンテンツピースのサイズ ({content_piece_width}x{content_piece_height}) が、"
f"期待されるサイズ (1012x1350) と異なります。設定値を確認してください。")
print(f"元画像を読み込みました: {SOURCE_IMAGE_PATH} ({source_img.width}x{source_img.height})")
print(f"各コンテンツピースのサイズ: {content_piece_width}x{content_piece_height}")
print(f"出力画像サイズ: {OUTPUT_IMAGE_WIDTH}x{OUTPUT_IMAGE_HEIGHT} (左右マージン各{MARGIN_HORIZONTAL}px含む)")
image_count = 0
for row_idx in range(GRID_ROWS):
for col_idx in range(GRID_COLS):
image_count += 1
crop_x = col_idx * content_piece_width
crop_y = row_idx * content_piece_height
crop_box = (crop_x, crop_y, crop_x + content_piece_width, crop_y + content_piece_height)
cropped_image_part = source_img.crop(crop_box)
output_canvas = Image.new("RGB", (OUTPUT_IMAGE_WIDTH, OUTPUT_IMAGE_HEIGHT), BACKGROUND_COLOR_RGB)
paste_x = MARGIN_HORIZONTAL
paste_y = 0
output_canvas.paste(cropped_image_part, (paste_x, paste_y))
output_filename = f"image_{image_count:02d}.png"
output_path = os.path.join(OUTPUT_DIR, output_filename)
try:
output_canvas.save(output_path)
print(f" 画像 {image_count} を '{output_path}' として保存しました。")
except Exception as e:
print(f"エラー: 画像 {image_count} の保存中に問題が発生しました: {e}")
print(f"\n処理完了。{image_count}枚の画像が '{OUTPUT_DIR}' フォルダに保存されました。")
# --- 追加: 出力フォルダをzipファイルに圧縮 ---
if image_count > 0: # 画像が1枚以上生成された場合のみ圧縮
# zipファイル名は出力フォルダ名に基づいて作成 (例: /content/output_instagram_images.zip)
# shutil.make_archive は第一引数に拡張子なしのファイル名を期待する
zip_file_base_name = OUTPUT_DIR
zip_output_path_with_extension = f"{zip_file_base_name}.zip"
try:
# shutil.make_archive('作成するzipファイル名(拡張子なし)', 'zip形式', '圧縮対象のフォルダ')
shutil.make_archive(zip_file_base_name, 'zip', OUTPUT_DIR)
print(f"\n出力フォルダを '{zip_output_path_with_extension}' として圧縮しました。")
print(f"Colabのファイルブラウザ(左側のフォルダアイコン)を更新し、")
print(f"'{os.path.basename(zip_output_path_with_extension)}' をダウンロードしてください。")
except Exception as e:
print(f"エラー: 出力フォルダの圧縮中に問題が発生しました: {e}")
else:
print("画像が生成されなかったため、圧縮処理はスキップされました。")
# --- 追加ここまで ---
if __name__ == "__main__":
# --- Colabでの使い方 ---
# 1. Colabの左側のファイルブラウザを開きます(フォルダアイコン)。
# 2. 「アップロード」アイコンをクリックし、処理したい元画像(例: "input.jpg")をColabにアップロードします。
# - アップロード先は通常 `/content/` ディレクトリになります。
# 3. 上記プログラムの `SOURCE_IMAGE_PATH` の値を、アップロードした元画像の実際のパスに変更します。
# - 例: `SOURCE_IMAGE_PATH = "/content/my_image.jpg"`
# - パスは、ファイルブラウザでアップロードしたファイルを右クリックし、「パスをコピー」で取得できます。
# 4. このプログラムセルを実行します。
# 5. 処理が完了すると、`/content/output_instagram_images` フォルダが作成され、その中に9分割された画像が保存されます。
# 6. さらに、`/content/output_instagram_images.zip` というzipファイルが作成されます。
# 7. ファイルブラウザを更新(更新ボタンまたは再度開く)すると、`output_instagram_images.zip` が表示されるので、
# それを右クリックして「ダウンロード」を選択してください。
# Google Driveをマウントして使用する場合のパスの例:
# from google.colab import drive
# drive.mount('/content/drive')
# SOURCE_IMAGE_PATH = "/content/drive/MyDrive/YourFolder/input.jpg"
# OUTPUT_DIR = "/content/drive/MyDrive/YourFolder/output_instagram_images"
split_image_for_instagram()
使い方ガイド (Google Colab)
Google Colabを開き、新規ノートブックを作成:
Google Colab (https://colab.research.google.com/) にアクセスし、「ファイル」メニューから「ノートブックを新規作成」を選択します。
ソースコードをコピペ:
作成されたノートブックの最初のコードセルに、上記のPythonソースコードを全てコピー&ペーストします。
元画像をアップロードし、ファイルパスを修正:
-
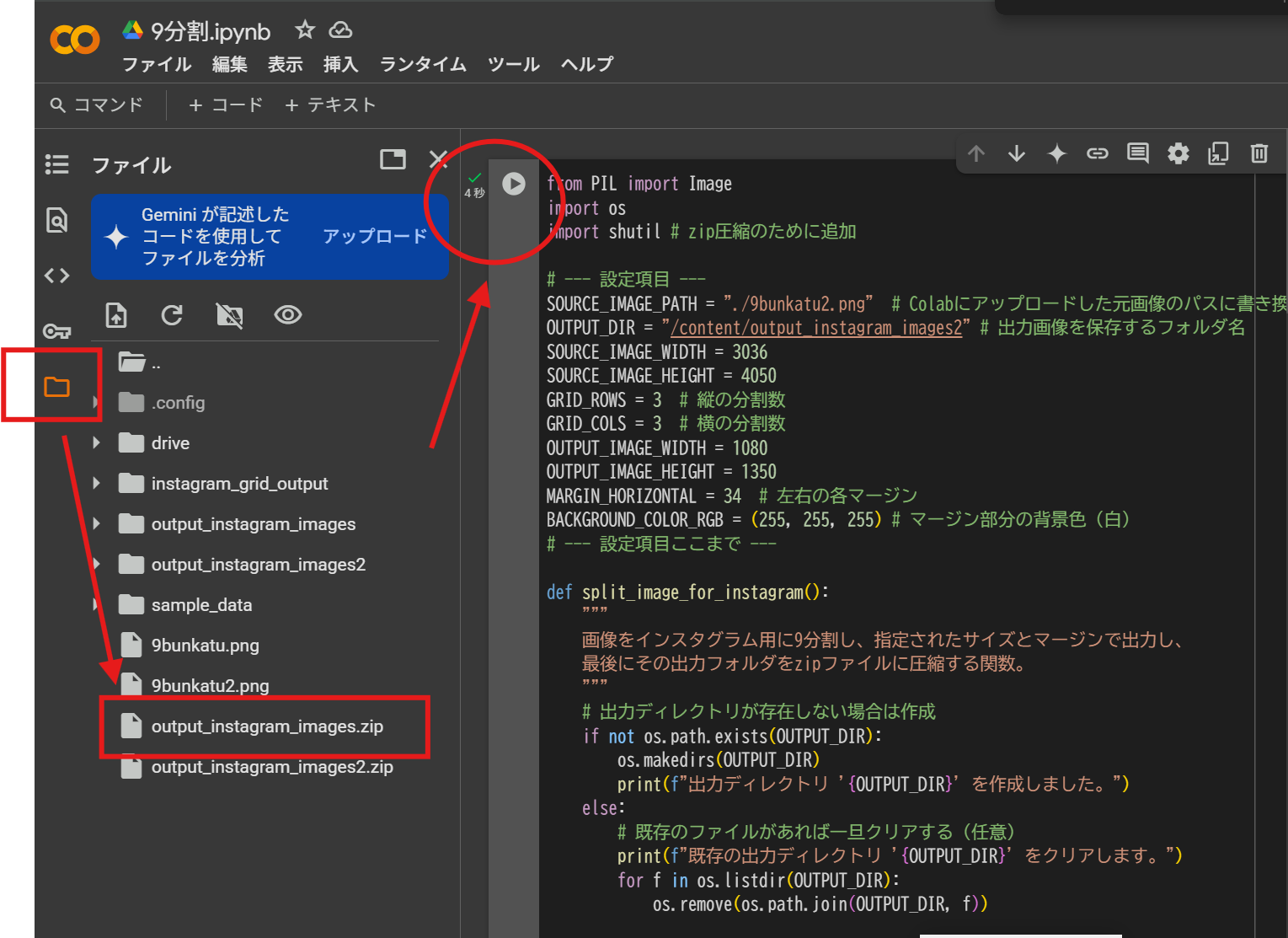
- Colabの画面左側にあるフォルダアイコンをクリックして、ファイルブラウザを開きます。
- ファイルブラウザの上部にある「アップロード」アイコン(ファイルの絵に上矢印)をクリックし、準備した元画像(3036×4050px)を選択してアップロードします。
- アップロードが完了すると、ファイルブラウザに画像ファイル名(例: my_image.jpg)が表示されます。
- そのファイル名を右クリックし、「パスをコピー」を選択します。
- コード内の SOURCE_IMAGE_PATH = "/content/input.jpg" の /content/input.jpg の部分を、今コピーしたパス(例: /content/my_image.jpg)に書き換えます。

プログラムを実行!:
コードセルを実行します(セル左側の再生ボタンアイコンをクリックするか、Shift + Enter キーを押します)。
処理が始まると、進捗メッセージが表示されます。
生成されたzipファイルをダウンロード:
-
- 処理が完了すると、「出力フォルダを '/content/output_instagram_images.zip' として圧縮しました。」といったメッセージが表示されます。
- Colabのファイルブラウザを更新(ファイルブラウザ上部の更新アイコンをクリック)すると、output_instagram_images フォルダと output_instagram_images.zip ファイルが表示されます。
- output_instagram_images.zip を右クリックし、「ダウンロード」を選択して、ご自身のPCに保存してください。
- Zipファイルを解凍すると、9枚の分割された画像(image_01.png~image_09.png)が入っています。image_09から順番にインスタグラムに投稿すれば完了です!
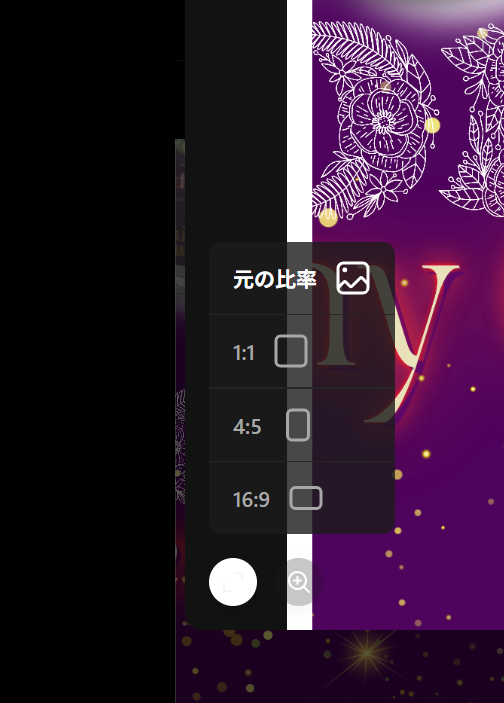
投稿時の注意
パソコンから投稿する場合は、元の比率で投稿するように注意してください。1:1で投稿してしまうと綺麗なグリッドになりません。

終わりに
最近はAIの進化が止まらないですね……。
こんなプログラムが欲しいなと思ったら、少し昔はフリーソフトを検索したりしてたのですが。
今は、要件定義を明確にして、アルゴリズムのイメージを入力すると、あっという間にAIさんがPythonのプログラムを完成させてくれますね。自分で考えて作るよりも何倍も速く完成してしまいます。
プログラムを勉強していなくても、しっかりと検証さえ出来れば誰でもプログラムが作れる時代になっててビックリです。
この記事やツールに関するご意見・ご感想、または「こんなツールも作ってほしい!」といったご要望がございましたら、お気軽にお寄せください。











.png)



.png)